Sketchbook with HTML5 Canvas and jQuery
Here’s how to build a drawing space on your website using the HTML5 canvas tag. This article will cover the very basics of getting started with canvas, but you’ll soon see how you’ll be able to take it even further.
Here’s a demo of this project.
See the Pen Sketchbook with the Canvas Tag by Richard (@barkins) on CodePen.
HTML
The only key tag in the HTML to take notice of is, you guessed it, canvas. You will need to include the width and height directly inside the tag, like so:
<canvas width="450" height="500" id="canvas"></canvas>
I included an id with the tag to reference later.
Here’s the rest of the HTML that houses the canvas tag.
<section>
<header>
<h1>Sketchbook with the Canvas Tag</h1>
</header>
<article>
<canvas width="575" height="300" id="canvas"></canvas>
<div id="marker-container">
<h2>Change Marker Width</h2>
<input id="marker" type="range" max="10" min="1" value="1">
<div id="shape"></div>
</div>
<button id="clear">Clear Sketchbook</button>
</article>
</section>
CSS/SCSS
I took advantage of a bit of SCSS here, just for time saving purposes. The only unusual item in the CSS is how I styled the ‘gradual increase symbol’ with border styling. Anytime you can substitute an image with some CSS, do it. It’s just good practice.
#shape {
width: 0;
height: 0;
border-left: 125px solid transparent;
border-right: 0px solid transparent;
border-bottom: 15px solid #999;
margin:5px auto;
}
Here’s all the CSS/SCSS.
Note: Check back soon on an article about getting up to speed with SASS (SCSS).
* {
box-sizing:border-box;
font-family:sans-serif;
}
h1 {
color:#cc3300;
margin:0 0 25px;
font-size:2rem;
}
section {
max-width:650px;
margin:25px auto;
background:#CCC;
padding:25px;
border-radius:10px;
text-align:center;
canvas {
background:#FFF;
border-radius:10px;
box-shadow:0 0 15px #999;
cursor:crosshair;
}
#marker-container {
max-width:300px;
background:#333;
margin:25px auto;
padding:15px;
border-radius:10px;
h2 {
color:#FFF;
margin:0 0 15px;
font-weight:normal;
font-size:1.2rem;
}
}
}
#clear {
font-size:1rem;
background:#cc3300;
color:#FFF;
border:0;
padding:10px;
border-radius:5px;
cursor:pointer;
&:hover {
background:#FFF;
color:#cc3300;
}
}
#shape {
width: 0;
height: 0;
border-left: 125px solid transparent;
border-right: 0px solid transparent;
border-bottom: 15px solid #999;
margin:5px auto;
}
jQuery
Now the interesting part, some jQuery to help us interact with the canvas tag.
We’ll start off by creating some variables we’ll use throughout the program. The first one, marker will be used to store the color of the, well marker. The second variable, markerWidth will store the default width of the marker.
The last two variables I’ll cover in a bit, just include them for now.
var marker = "rgb(0,0,0)"; var markerWidth = 1; var lastEvent; var mouseDown = false;
Next up, we’ll need a function to setup the width of the marker working in tandem with the new HTML5 input type of range. Whenever $("#marker") is changed, like when a user moves the slider, the function changeWidth initiates and sets the current value to markerWidth.
var changeWidth = function(){
markerWidth = $("#marker").val();
console.log(markerWidth);
};
$("#marker").change(changeWidth);
Now we’ll need to set up the context of the canvas so that we can interact with it. This is fairly boilerplate stuff, you’ll need to include it in order to interact with the canvas tag.
var context = $('canvas')[0].getContext('2d');
var $canvas = $('#canvas');
Here’s a series of function that will activate whenever a user mouses down, moves the mouse and mouses up.
We’ll need to capture the canvas’ event in the DOM so that we can interact with properties of the canvas, which is why we passed an argument, e, through the function like so.
Next, set the mouseDown to true so that the following function will only work if it’s true. In the last function, we’ll set it back to false when the user mouses up so your cursor will stop drawing on the canvas then.
$canvas.mousedown(function(e){
lastEvent = e;
mouseDown = true;
console.log(lastEvent);
})
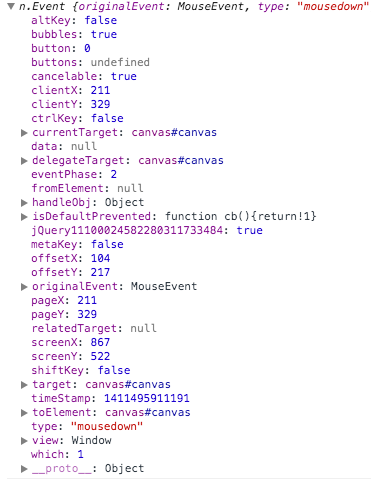
If you look at the console now, after mousing down over the canvas tag, you’ll see the following properties you can use. That’s why the console.log(lastEvent) is there.
It should look something like this:

Notice, offsetX and offsetY?
We’ll use that information in the second function that initiates whenever a user mouses over the canvas tag.
mousemove(function(e){
if(mouseDown){
context.beginPath();
context.moveTo(lastEvent.offsetX,lastEvent.offsetY);
context.lineTo(e.offsetX,e.offsetY);
context.lineWidth=markerWidth;
context.strokeStyle = marker;
context.lineCap='round';
context.stroke();
lastEvent = e;
}
})
Since earlier we stored the context of the canvas in the context variable, we can access its properties. Such as setting the color of the stroke, context.strokeStyle = marker;, and then width of the stroke, context.lineWidth=markerWidth;.
Note: Here’s a full list of properties available for the canvas tag.
To finish this off, our last function disables drawing on the canvas after the user mouses up, like so:
.mouseup(function(){
mouseDown = false;
});
Here’s all the jQuery put together:
var marker = "rgb(0,0,0)";
var markerWidth = 1;
var lastEvent;var mouseDown = false;
var changeWidth = function(){
markerWidth = $("#marker").val();
console.log(markerWidth);
};
$("#marker").change(changeWidth);
var context = $('canvas')[0].getContext('2d');
var $canvas = $('#canvas');
$canvas.mousedown(function(e){
lastEvent = e;
mouseDown = true;
console.log(lastEvent);
}).mousemove(function(e){
if(mouseDown){
context.beginPath();
context.moveTo(lastEvent.offsetX,lastEvent.offsetY);
context.lineTo(e.offsetX,e.offsetY);
context.lineWidth=markerWidth;
context.strokeStyle = marker;
context.lineCap='round';
context.stroke();
lastEvent = e;
}
}).mouseup(function(){
mouseDown = false;
});
The key takeaway here is how we assigned the markerWidth variable to context.lineWidth. You can also do the same with context.strokeStyle = marker; and I’ll leave you to figure how to evolve this project even further.