HTML5 Forms Reference Guide
Thanks to HTML5, forms are becoming less of a headache to construct than ever before. Browser support has never been better, especially on smartphones and tablets, making this a great time to get back to basics with constructing your own forms.
The beauty of taking advantage of new input types is that if someone’s on an antiquated browser (any version of IE–kidding of course), then the input field will default back to type=”text”.
These new input types are especially useful on mobile devices, by informing the mobile OS to serve up the most appropriate keyboard for the task whenever someone taps on a field asking for a telephone, email or web address.
Here’s a reference of all the fields I’m going to cover.
See the Pen HTML5 Form by Richard (@barkins) on CodePen.
Search
A couple of new attributes in HTML5 input tags are the placeholder and spellcheck attributes. In the past, placeholder text was accomplished with JavaScript, but now its functionality is built right it. It’s basically sample text inside the input field hinting to the user what they should do with the field. As soon as the user starts typing, the copy disappears. Additionally, in this example I set spellcheck to false indicating that the browser should not spell check whatever the user enters. May not be all that useful, but it’s nice to know we have the option.
<input type="search" id="search" placeholder="search something" spellcheck="false">
Email, URL, Telephone
If you have ever constructed a database driven website, you’ll know how frustrating it is whenever someone enters information into the database inconsistently. These new input types help in producing more consistent results from user submitted information.
Not only are you able to easily set the input field to required just by adding the word, required, but as an email type, the field will automatically check to see if the user entered the email account correctly.
<input type="email" id="email" placeholder="enter your email" required>
<input type="url" id="url" placeholder="enter your website address">
<input type="tel" id="tel" placeholder="enter your phone number">
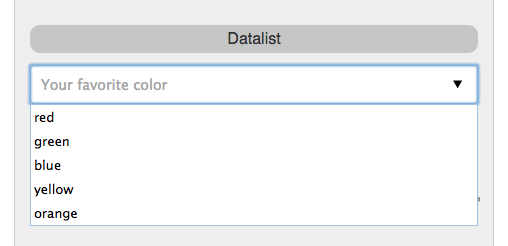
Datalist

In effort to make forms less cumbersome to the user, you’re able to now add a list of possible values a user may enter, expediting the process of filling out a form. In the following example, I created a list of colors a user may enter. As they type their favorite color, a suggestion of possible options appear.
Here’s how to construct a list of suggestions.
<datalist id="colors">
<option>red</option>
<option>green</option>
<option>blue</option>
<option>yellow</option>
<option>orange</option>
</datalist>
And here’s the input field referencing the list of options.
<input type="text" id="datalist" list="colors" placeholder="Your favorite color">
Range
The range input is also very useful in cases when you want to store consistent and specific information in the database without running into a risk of a user entering something by mistake.
<input type="range" id="range" max="100" min="0" value="10" step="10">
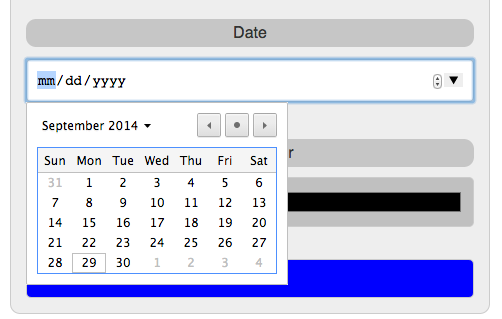
Date

This is a cool feature built into modern browsers. Yet another example of something that use to be time consuming constructing with JavaScript, a calendar picker, no scripting at all.
<input type="date" id="date">
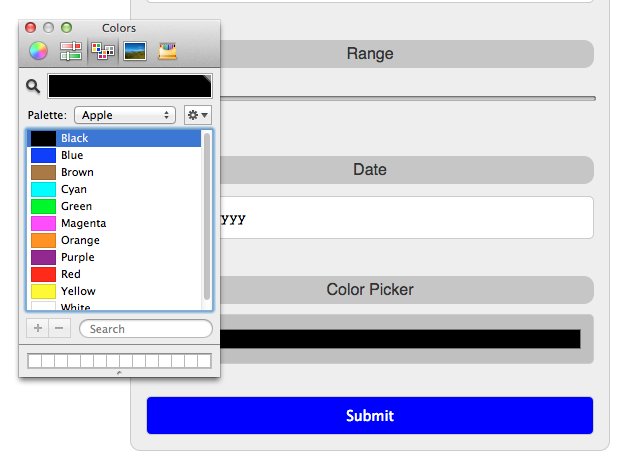
Color

The color picker, just like the calendar picker is also very useful, but alas from my experience doesn’t have the same support on smartphones that it does on the desktop.
Wrapping it Up
And just like that, with no JavaScript you’re able to create a fast, user friendly forms. Just keep in mind however, this isn’t supported on older browsers, therefore if you think you’re going to receive a lot of visitors on older browsers, be careful with input fields that require precise information to be entered. You may need to resort to JavaScript solutions as a precaution.